Экспорт графиков в PNG-файл в модуле Charts
Как известно, библиотека Highcharts, используемая в модуле Charts, отрисовывает графики не на серверной стороне, а в браузере клиента (пк, планшет, телефон и т.п.), передавая только конфигурацию графика и собственно сами данные в текстовом виде. А чтобы использовать изображения графиков в своих сценариях, необходимо формировать их именно на стороне сервера.
В модуле Charts есть функционал экспорта графиков в файл с изображением в формате PNG. Данный функционал основывается на использовании облачного сервиса экспорта Highcharts. Если по каким-то причинам сторонний внешний сервер не подходит, то есть возможность развернуть локальный сервис экспорта (подробнее здесь).
Известные ограничения:
- Максимум 10 запросов в минуту.
- Максимальная ширина графика 2000 px.
- Для передачи данных используется незащищенный HTTP-протокол.
Чтобы получить изображение графика в своих сценариях, потребуется три строчки кода.
|
1 2 3 |
include_once(DIR_MODULES . 'charts/charts.class.php'); $charts = new charts(); $chartPNG = $charts->getImage(4); |
При успешном выполнении в переменной $chartPNG будет содержаться путь к изображению графика.
Как видно из примера, используется функция getImage(), которая в качестве обязательного параметра принимает уникальный идентификатор (ID) конкретного графика. Опционально можно указать высоту и ширину изображения (в пикселях) и путь сохранения файла (включая имя и расширение файла).
Описание функции getImage()
getImage($chart_id, $chart_height, $chart_width, $path)
Список параметров
- int $chart_id - Уникальный идентификатор графика в модуле. Обязательный параметр.
- int $chart_height - Высота изображения (пикселей). Опциональный параметр. Если не указано, используется значение 300.
- int $chart_width - Ширина изображения (пикселей). Опциональный параметр. Если не указано, используется значение 800.
- string $path - Полный путь к файлу изображения, включая имя файла и расширение. Опциональный параметр. Если не указано, используется каталог ./cms/cached/
Возвращаемые значения
- string|bool Возращает строку, содержащую относительный (от корня каталога MajorDoMo) путь к файлу, или false при ошибках.
Проверка работы функции экспорта
Для проверки функции экспорта создадим простейший сценарий, который после ручного запуска выводит в браузер картинку с графиком и путь к файлу.
Для начала узнаем ID графика в модуле Charts (область с подсказкой на вкладке Общее).

Узнаем идентификатор графика
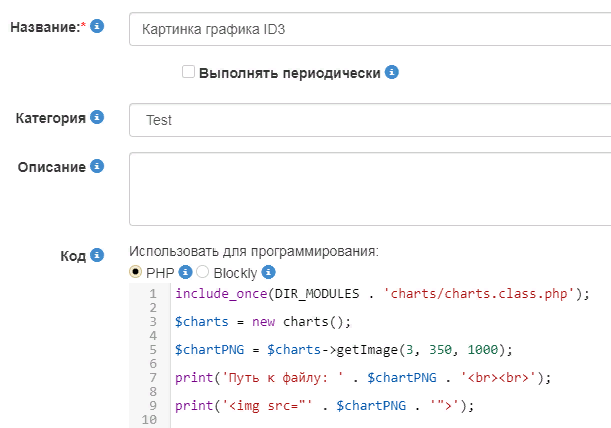
Пишем и сохраняем сценарий.

Тестовый сценарий
|
1 2 3 4 5 |
include_once(DIR_MODULES . 'charts/charts.class.php'); $charts = new charts(); $chartPNG = $charts->getImage(3, 350, 1000); print('Путь к файлу: ' . $chartPNG . '<br><br>'); print('<img src="' . $chartPNG . '">'); |
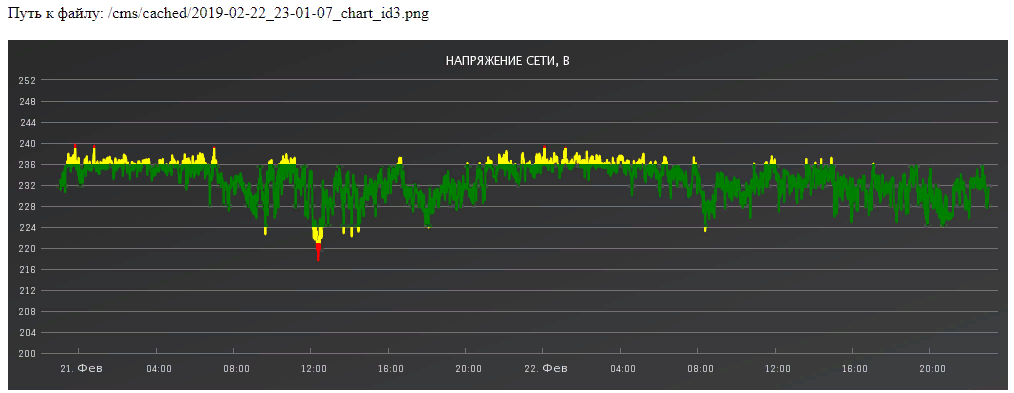
Затем запускаем сценарий по ссылке и получаем результат в новой вкладке браузера.

Успешный результат выполнения сценария
Отправка графика в Telegram
Рассмотрим отправку графика в Telegram по запросу (команде) пользователя.
Сначала определяемся с идентификатором нужного графика в модуле Charts (см. выше).
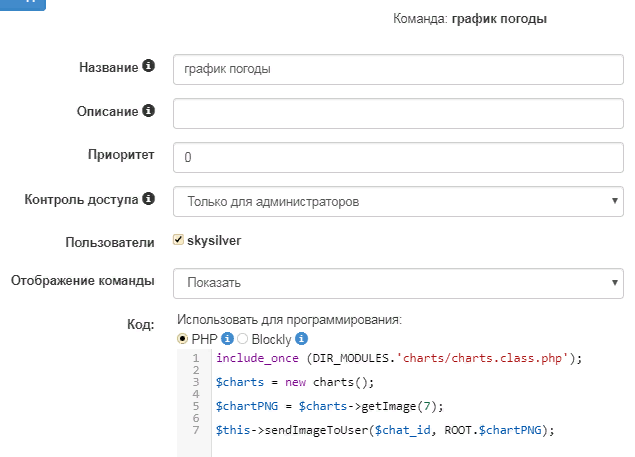
Затем в модуле Telegram создаем и настраиваем команду.

Настройка команды в модуле Telegram
|
1 2 3 4 |
include_once(DIR_MODULES . 'charts/charts.class.php'); $charts = new charts(); $chartPNG = $charts->getImage(7); $this->sendImageToUser($chat_id, ROOT.$chartPNG); |
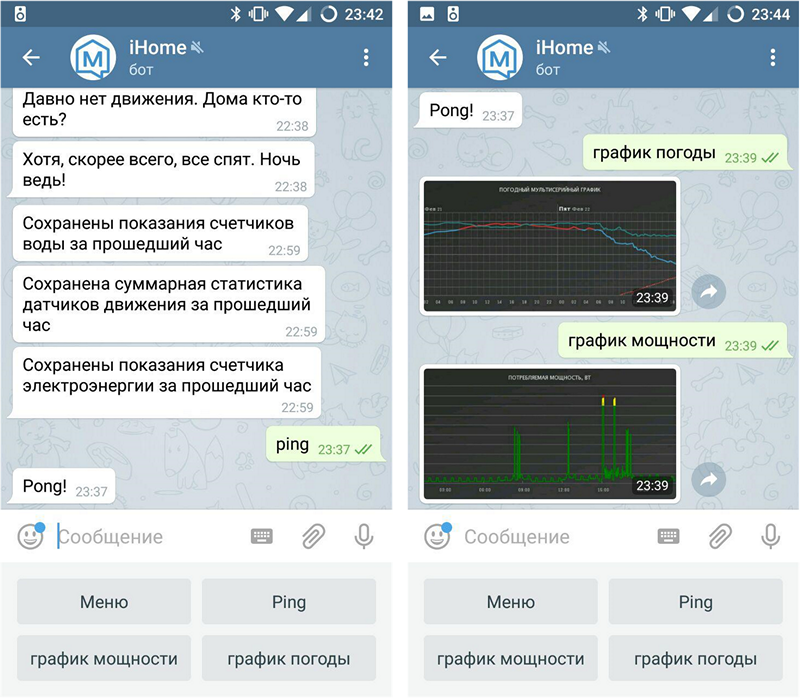
После сохранения проверяем работу, отправив название только что созданной команды, нашему Telegram-боту. В ответ бот пришлет изображение запрошенного графика.

Отправка изображений графиков в Telegram