Основная идея веб-переменных -- это возможность брать из интернета информацию для обновления свойств объектов внутри системы.
Варианты применения:
- Текущее состояние и прогноз погоды
- Курсы валют/котировки акций
- Обновление времени восхода/захода солнца
- ... многое другое
Веб-переменные позволяют переносить свойства объектов "внешнего мира" на объекты системы и в последствии использовать их для вывода в различных меню и в собственных сценариях.
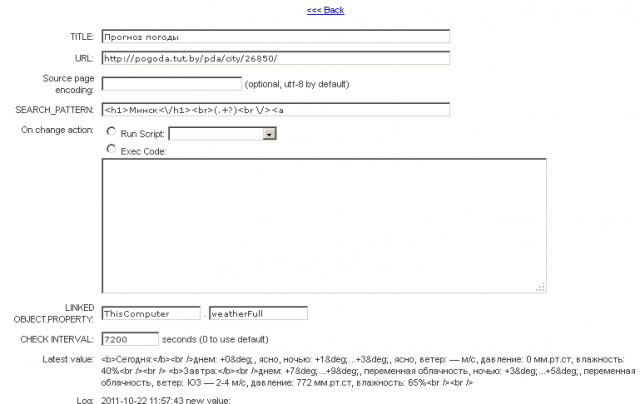
Каждая веб-переменная обладает следующими свойствами:
TITLE -- заголовок (для краткого описания)
URL -- ссылка на страницу, откуда получать информацию
Source page encoding -- кодировка странцы (если не задано, то предполагается, что страница в UTF-8, иначе можно задать свою, например windows-1251). Кодировку можно посмотреть в заголовке HTML страницы.
SEARCH_PATTERN -- регулярное выражение для взятия "полезной" информации со страницы (если не задано, то будет сохранена страница целиком)
пример: Исходный текст страницы
|
1 |
<h1>Температура</h1><br>-25<br/><a |
Шаблон:
|
1 |
<h1>Температура<\/h1><br>(.+?)<br\/><a |
необходимо заменить вырезаемый параметр на (.+?) и "/" на "\/"(экранируем прямой слеш обратным).
On change action -- действие, которое необходимо выполнить при изменении значения переменной (запустить скрипт либо выполнить код)
LINKED OBJECT.PROPERTY -- если задано, то значение веб-переменной будет записано в свойство указанного объекта
CHECK_INTERVAL -- интервал проверки обновления страницы
Latest value -- последнее значение переменной
Log -- лог обновлений
Скриншот настроек:
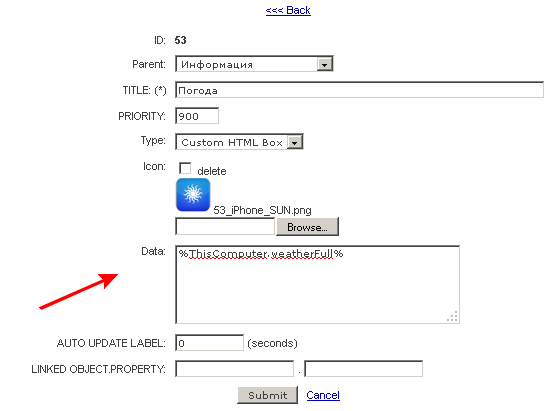
Пример вывода в меню управления?: