Кастомный график в модуле Charts
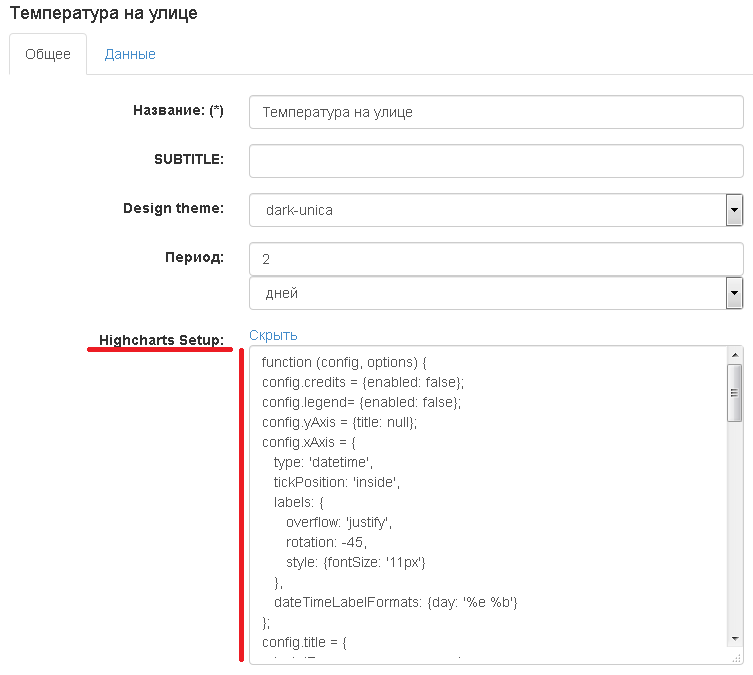
В модуле Charts имеется два способа тонкой настройки внешнего вида графиков - опция Настроить на вкладке Данные и опция Highcharts Setup на вкладке Общее. Первый способ распространяется только на ось Y графика, чего зачастую бывает недостаточно. Второй - гораздо более гибкий и функциональный, ограниченный лишь возможностями самой библиотеки Highcharts, на базе которой функционирует модуль Charts.
Следует понимать, что используя опцию Highcharts Setup, мы отказываемся от кода графика, которую за нас автоматически сформировал модуль, и теперь вся ответственность по формирования валидной JSON-структуры графика полностью на нас. Шаг влево, шаг вправо - получаем не график, а пустую страницу.
Что же можем теперь сделать с графиком? Вообщем-то, почти все, что есть в API Highcharts. Читаем api docs, смотрим демки, проникаемся и пишем JSON-конфиг.
В качестве примера сделаем односерийный график уличной температуры с цветовой индикацией положительной и отрицательной температур. Первым делом стандартным образом добавим график в модуль, укажем тип, период и привяжем объект и его свойство, из которого забираются исторические данные температуры (подробнее здесь). Если график успешно отображается, то можно переходить к этапу кастомизации внешнего вида.
Для начала сменим цвет и размер заголовка.
|
1 2 3 4 5 6 7 |
config.title = { text: 'Температура на улице', style: { color: '#FFF', font: '12px Lucida Grande, Lucida Sans Unicode, Verdana, Arial, Helvetica, sans-serif' } }; |
Затем немного настроим ось X - размер подписей, их наклон и формат, а также засечки передвинем внутрь области графика.
|
1 2 3 4 5 6 7 8 9 10 |
config.xAxis = { type: 'datetime', tickPosition: 'inside', labels: { overflow: 'justify', rotation: -45, style: {fontSize: '11px'} }, dateTimeLabelFormats: {day: '%e %b'} }; |
Ось Y в данной случае не так интересна, поэтому уберем только подпись с названием оси.
|
1 |
config.yAxis = {title: null}; |
Спрячем ссылку на сайт Highcharts.
|
1 |
config.credits = {enabled: false}; |
Убираем легенду.
|
1 |
config.legend= {enabled: false}; |
Обязательно (!) прописываем настройки серий. В данном примере серия только одна - температура. Указываем название, единицу измерения, отключаем отображение маркеров на линии графика, выключаем эффект утолщения линии при наведении указателя, выставляем цвет графика для положительных и отрицательных значений.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
config.series = [{ name: 'Температура', tooltip: { valueSuffix: ' °C', }, marker: { enabled: true, radius: 1, }, states: { hover: {lineWidth: 2} }, color: '#FF3333', negativeColor: '#48AFE8', data: [] }]; |
Напоследок локализуем график.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
options.lang = { loading: 'Загрузка...', months: ['Январь', 'Февраль', 'Март', 'Апрель', 'Май', 'Июнь', 'Июль', 'Август', 'Сентябрь', 'Октябрь', 'Ноябрь', 'Декабрь'], weekdays: ['Воскресенье', 'Понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота'], shortMonths: ['Янв', 'Фев', 'Март', 'Апр', 'Май', 'Июнь', 'Июль', 'Авг', 'Сент', 'Окт', 'Нояб', 'Дек'], exportButtonTitle: "Экспорт", printButtonTitle: "Печать", rangeSelectorFrom: "С", rangeSelectorTo: "По", rangeSelectorZoom: "Период", downloadPNG: 'Скачать PNG', downloadJPEG: 'Скачать JPEG', downloadPDF: 'Скачать PDF', downloadSVG: 'Скачать SVG', printChart: 'Напечатать график', resetZoom: 'Сбросить зум', resetZoomTitle: 'Сбросить зум', thousandsSep: " ", decimalPoint: '.' } } |
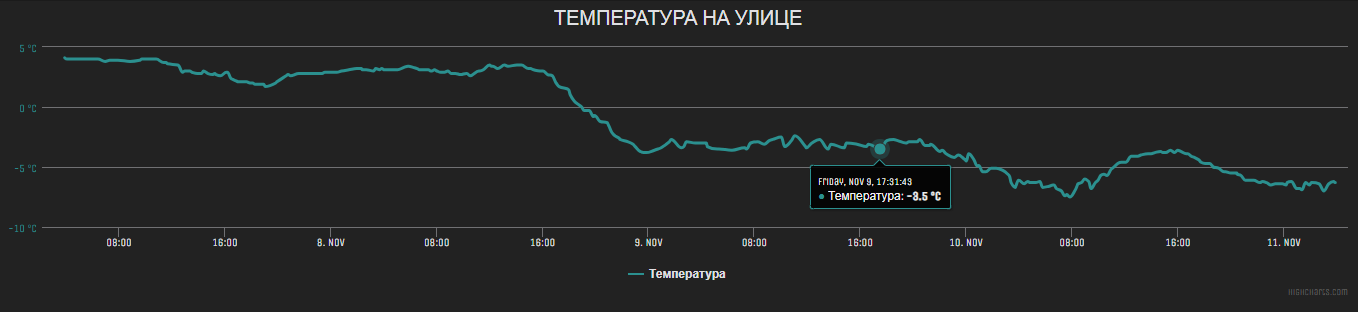
Сохраняем. Открываем график и смотрим результат.
Так выглядит стандартный (типовой) график уличной температуры за 4 дня.
А так - тот же самый график, но уже после кастомизации.
Полный код настройки графика через опцию Highcharts Setup будет выглядеть так.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
function (config, options) { config.credits = {enabled: false}; config.legend= {enabled: false}; config.yAxis = {title: null}; config.xAxis = { type: 'datetime', tickPosition: 'inside', labels: { overflow: 'justify', rotation: -45, style: {fontSize: '11px'} }, dateTimeLabelFormats: {day: '%e %b'} }; config.title = { text: 'Температура на улице', style: { color: '#FFF', font: '12px Lucida Grande, Lucida Sans Unicode, Verdana, Arial, Helvetica, sans-serif' } }; config.series = [{ name: 'Температура', tooltip: { valueSuffix: ' °C', }, marker: { enabled: true, radius: 1, }, states: { hover: {lineWidth: 2} }, color: '#FF3333', negativeColor: '#48AFE8', data: [] }]; options.lang = { loading: 'Загрузка...', months: ['Январь', 'Февраль', 'Март', 'Апрель', 'Май', 'Июнь', 'Июль', 'Август', 'Сентябрь', 'Октябрь', 'Ноябрь', 'Декабрь'], weekdays: ['Воскресенье', 'Понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота'], shortMonths: ['Янв', 'Фев', 'Март', 'Апр', 'Май', 'Июнь', 'Июль', 'Авг', 'Сент', 'Окт', 'Нояб', 'Дек'], exportButtonTitle: "Экспорт", printButtonTitle: "Печать", rangeSelectorFrom: "С", rangeSelectorTo: "По", rangeSelectorZoom: "Период", downloadPNG: 'Скачать PNG', downloadJPEG: 'Скачать JPEG', downloadPDF: 'Скачать PDF', downloadSVG: 'Скачать SVG', printChart: 'Напечатать график', resetZoom: 'Сбросить зум', resetZoomTitle: 'Сбросить зум', thousandsSep: " ", decimalPoint: '.' } } |